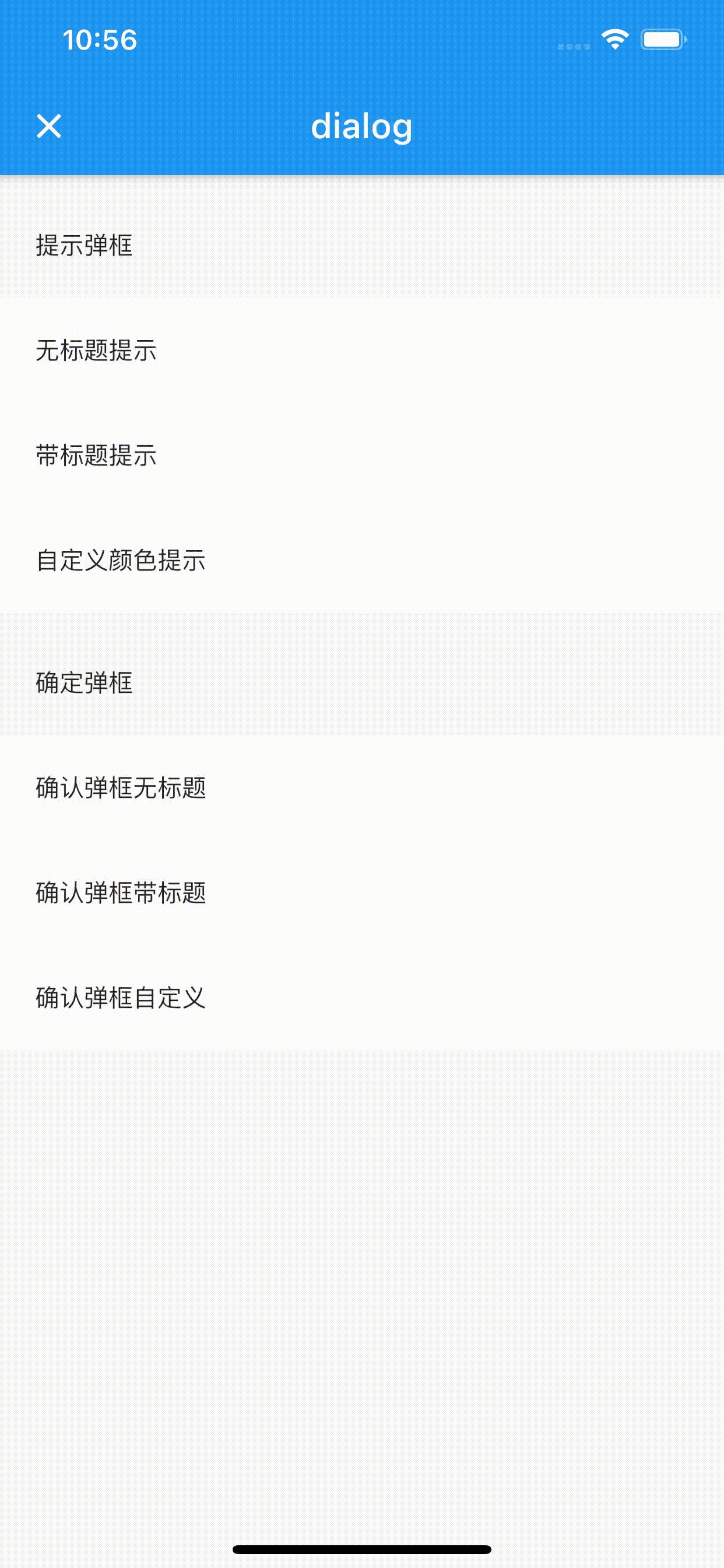
# Dialog 对话框
Dialog 分为两种形式,一种为提示 MillDialog.tip, 一种为对话 MillDialog.confirm。
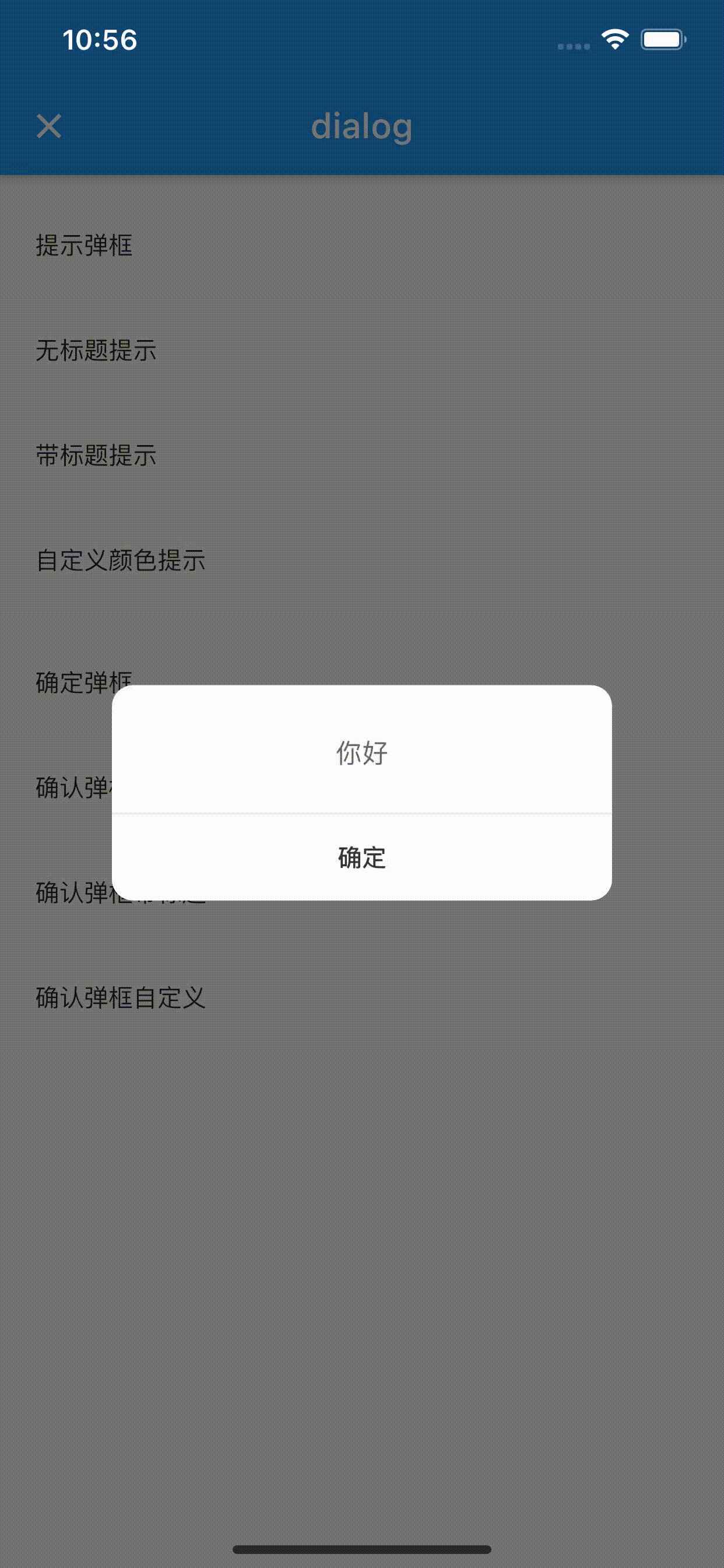
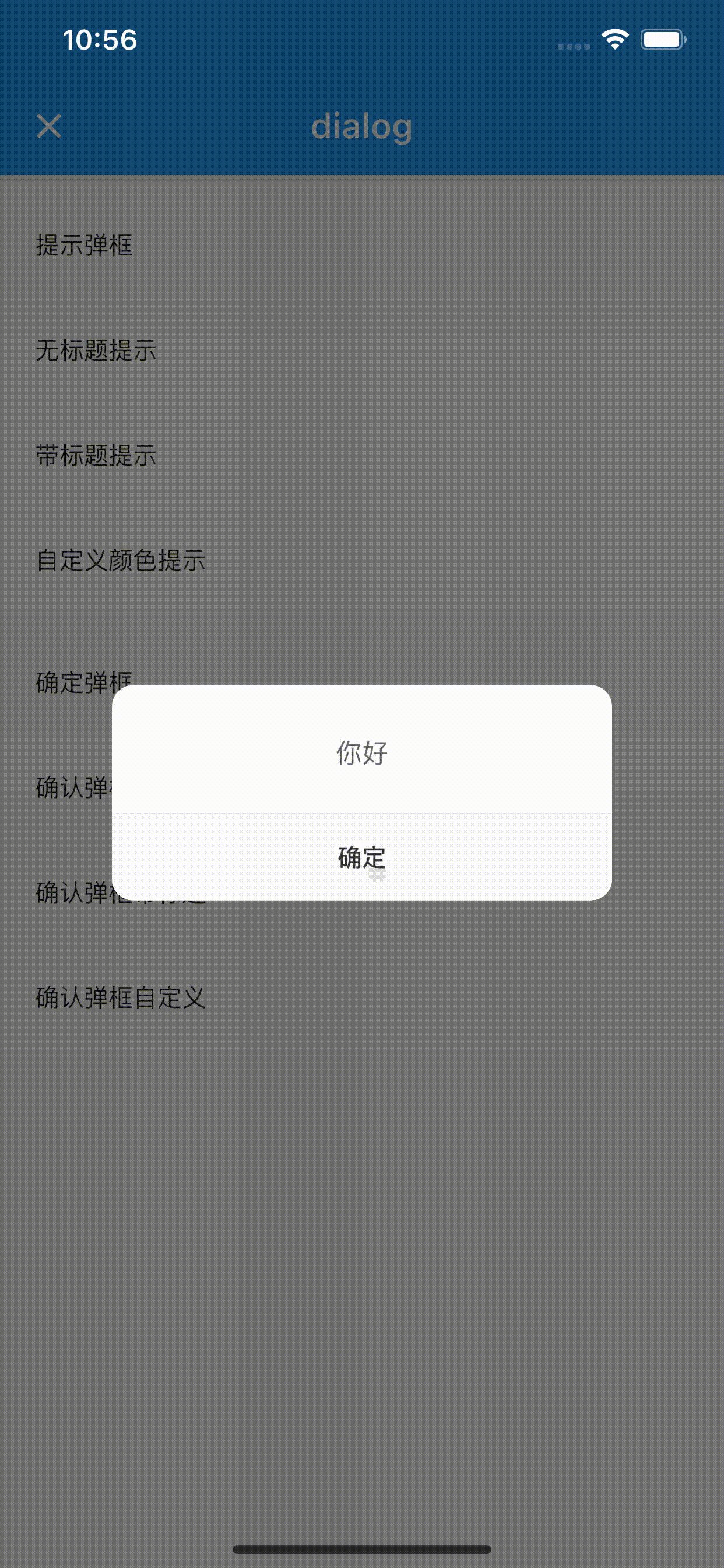
# 提示框
# 基本用法
message: 提示的内容, buttonText: 底部按钮展示的文字。
_showTip() {
MillDialog.tip(
context,
message: '你好',
buttonText: '确定',
);
}

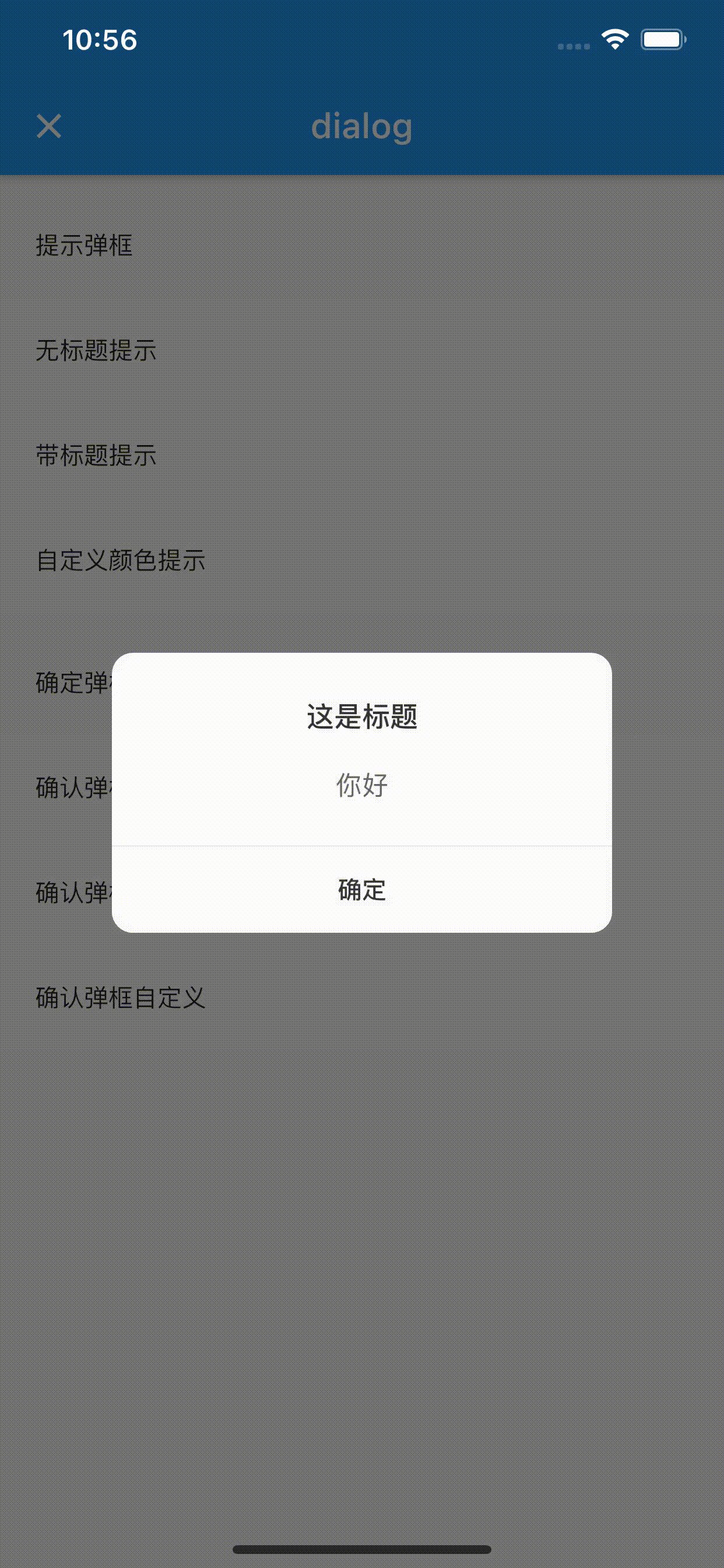
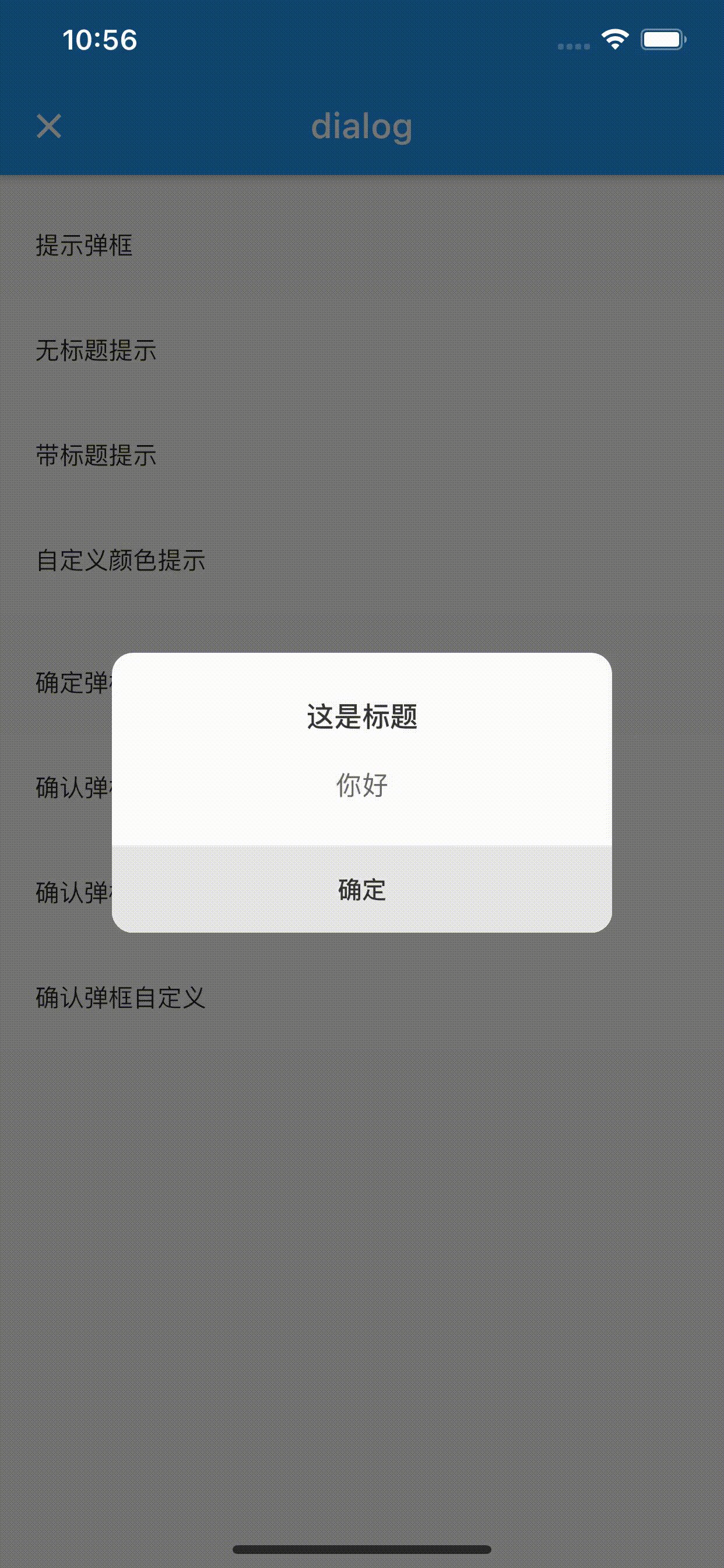
# 设置标题
可以通过 title 字段设置标题。
MillDialog.tip(
context,
message: '你好',
buttonText: '确定',
title: '这是标题'
);

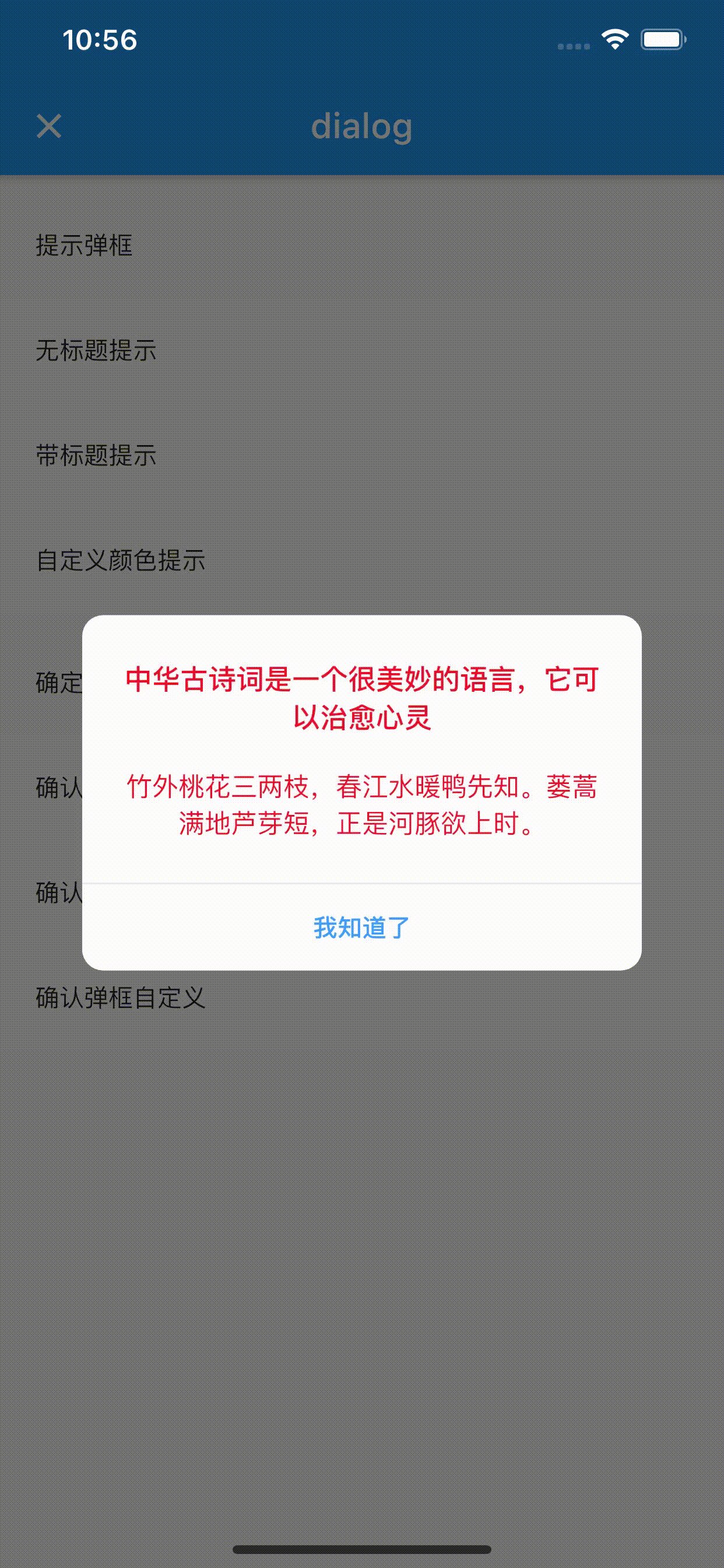
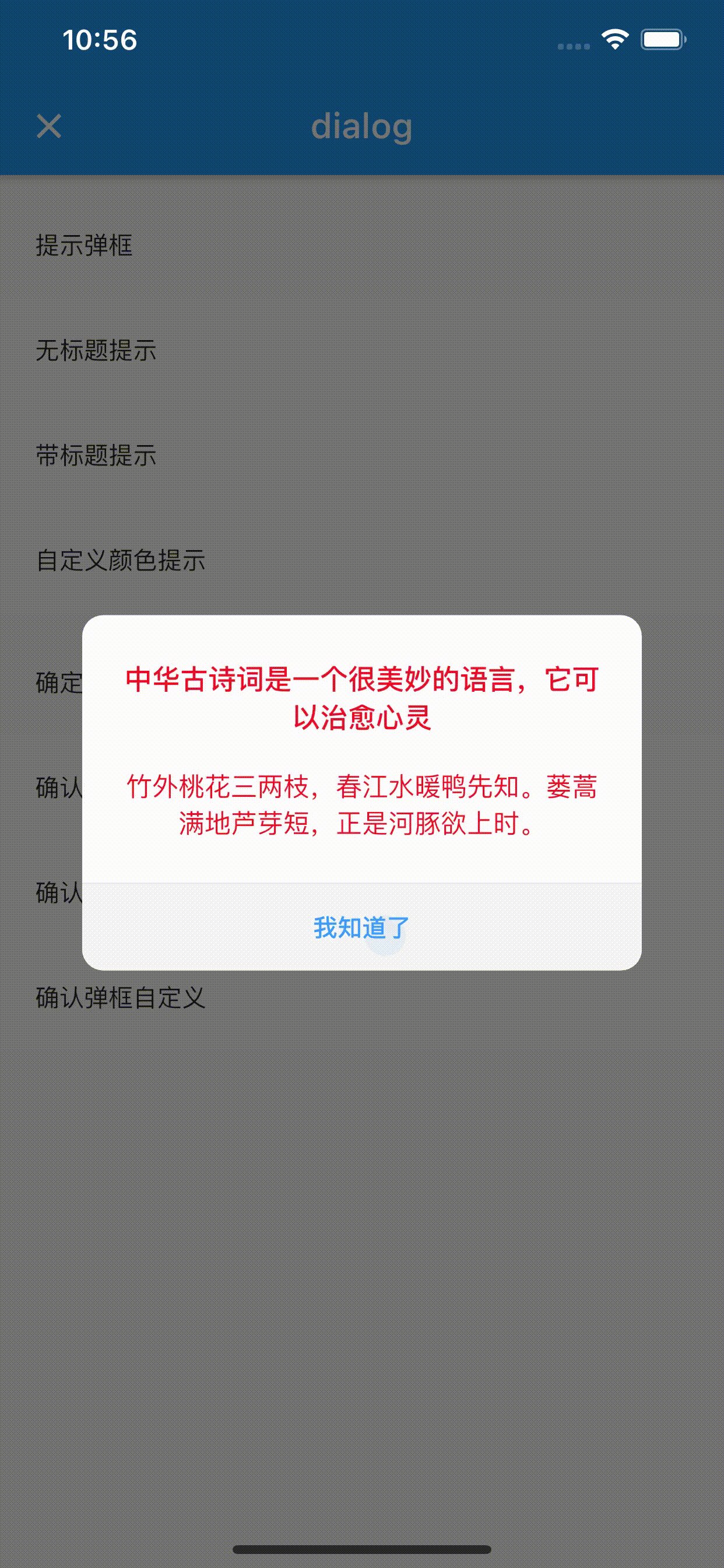
# 自定义颜色
- messageColor: 可以设置文案的颜色
- buttonTextColor: 按钮文本的颜色
- titleColor:标题的颜色
MillDialog.tip(
context,
message: '竹外桃花三两枝,春江水暖鸭先知。蒌蒿满地芦芽短,正是河豚欲上时。',
title: '中华古诗词是一个很美妙的语言,它可以治愈心灵',
messageColor: Color(0xffee0a24),
buttonTextColor: Color(0xff409eff),
titleColor: Color(0xffee0a24),
buttonText: '我知道了',
width: 320,
);

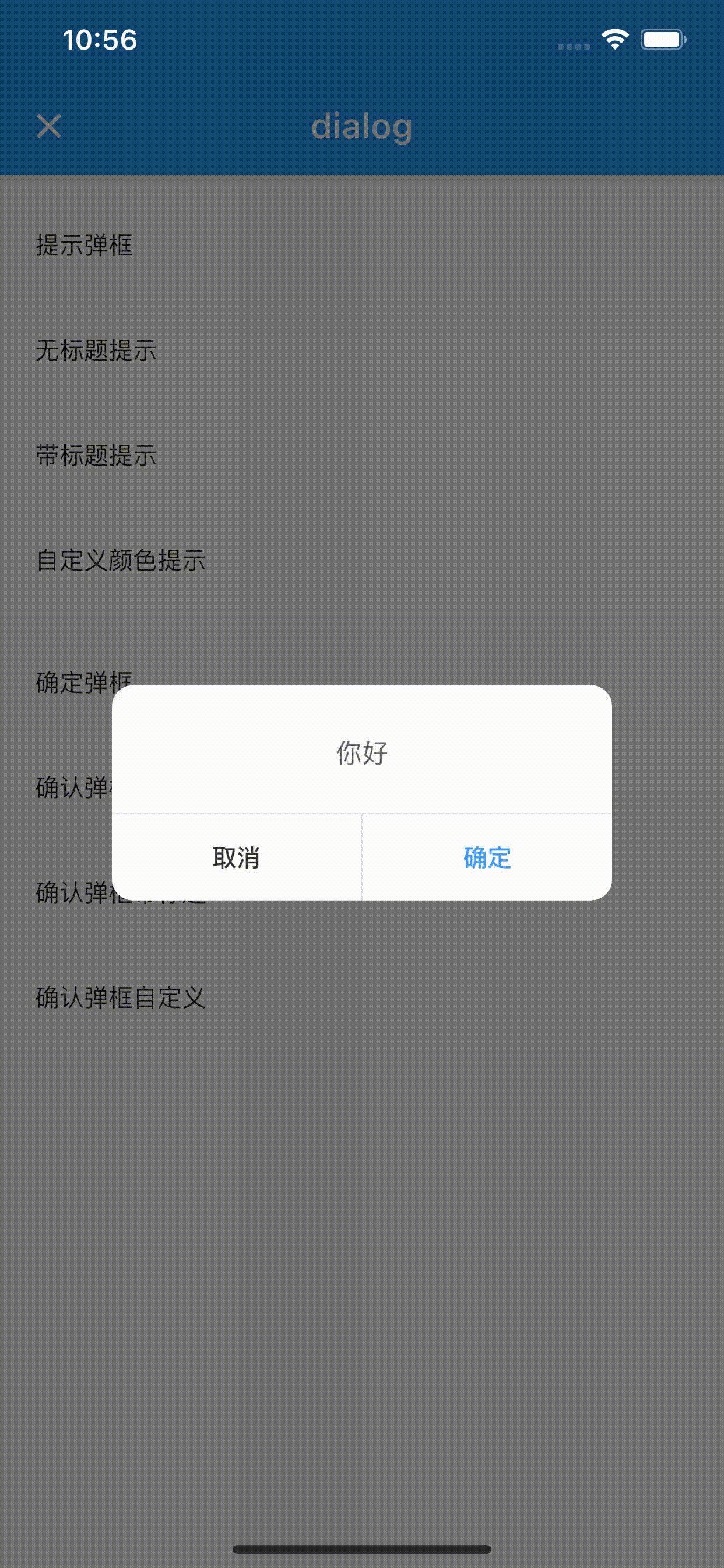
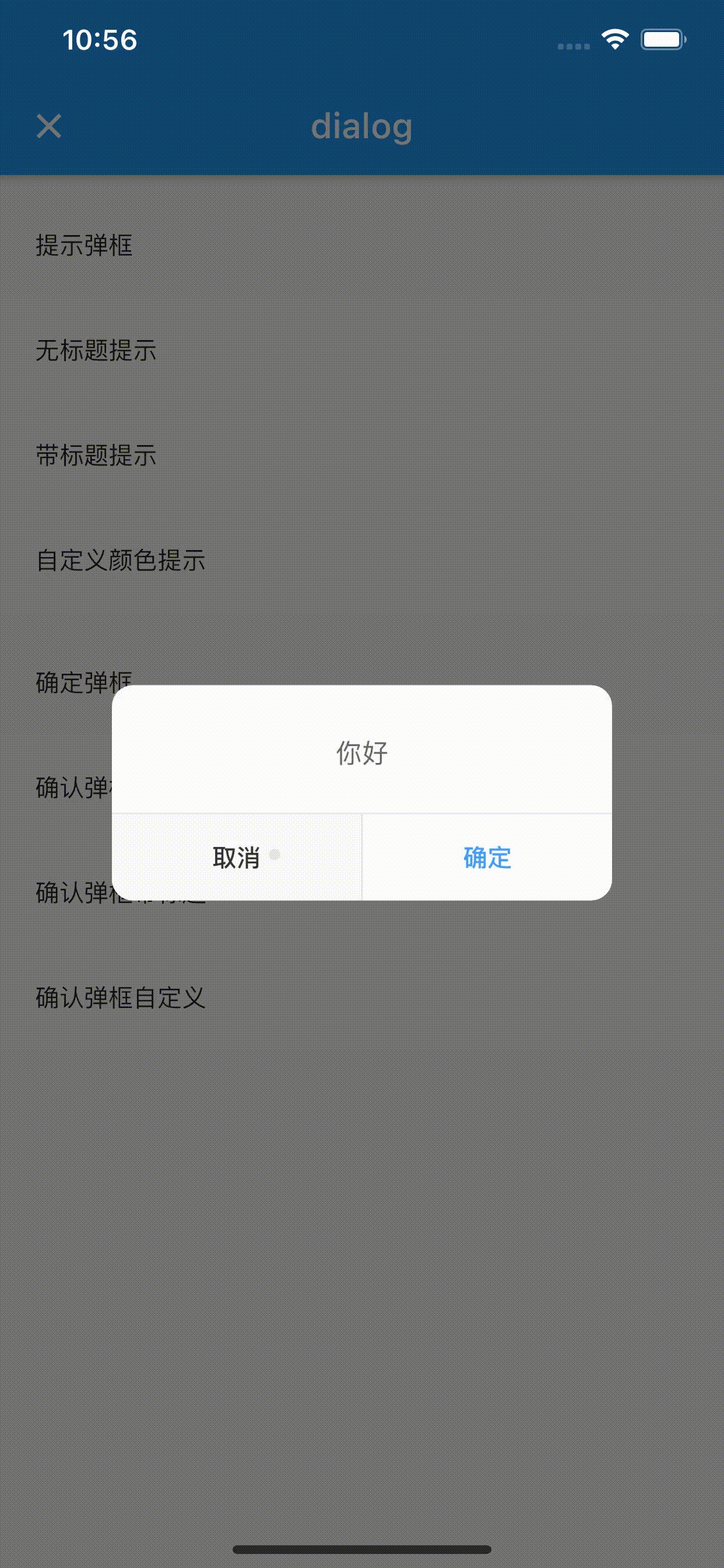
# 确认框
- cancelText: 左侧按钮的文案
- confirmText:右侧确认按钮按钮的文案
_showConfirm() {
MillDialog.confirm(
context,
message: '你好',
cancelText: '取消',
confirmText: '确定',
);
}

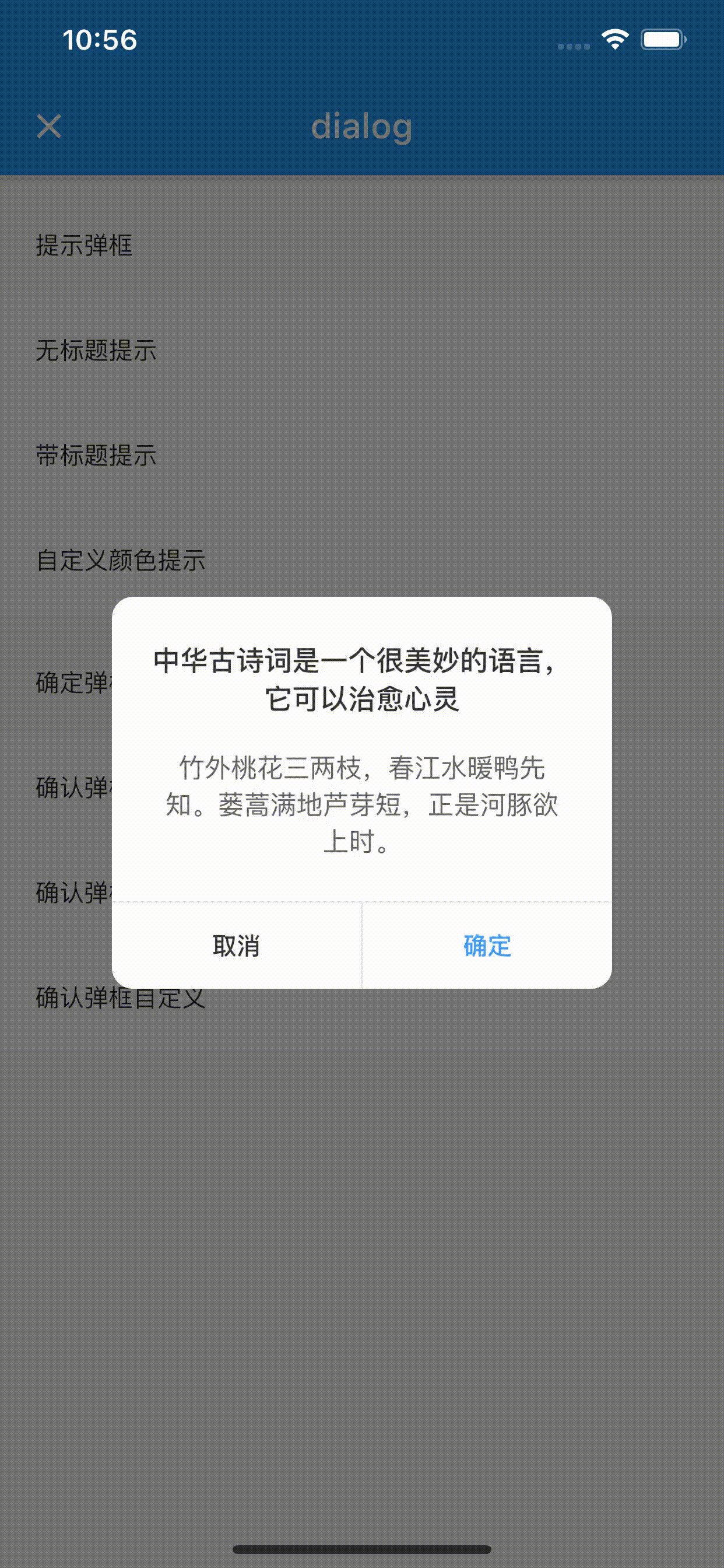
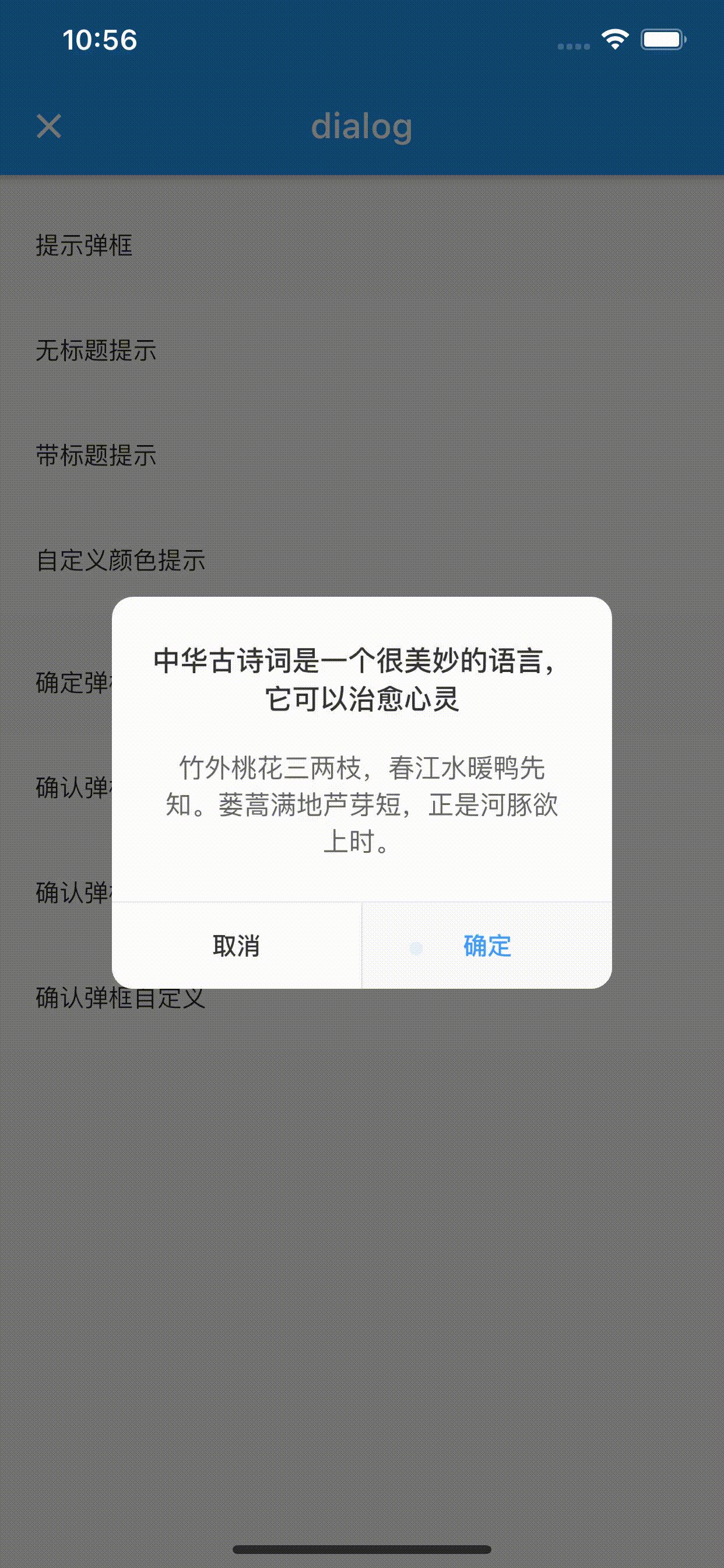
# 带标题
title 字段设置标题
MillDialog.confirm(
context,
message: '竹外桃花三两枝,春江水暖鸭先知。蒌蒿满地芦芽短,正是河豚欲上时。',
title: '中华古诗词是一个很美妙的语言,它可以治愈心灵',
);

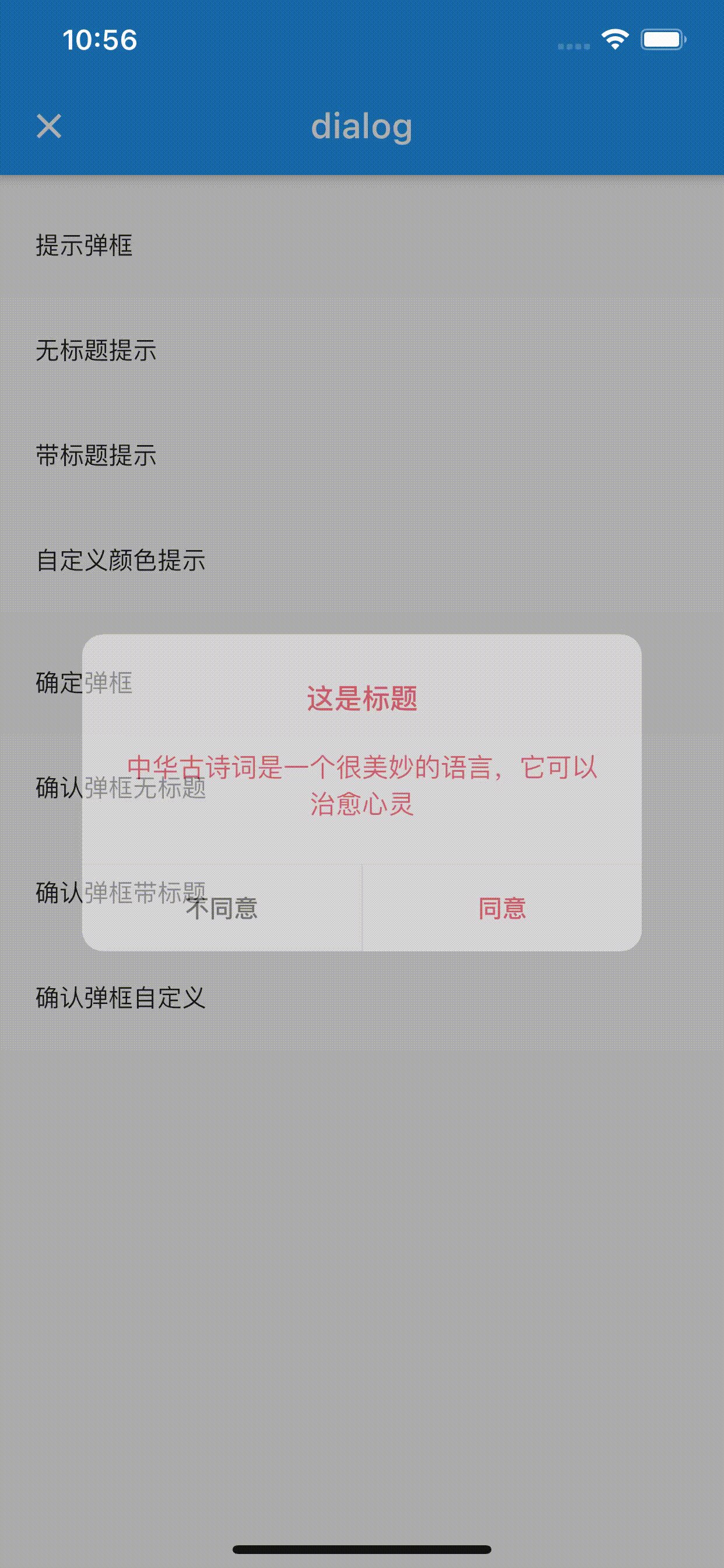
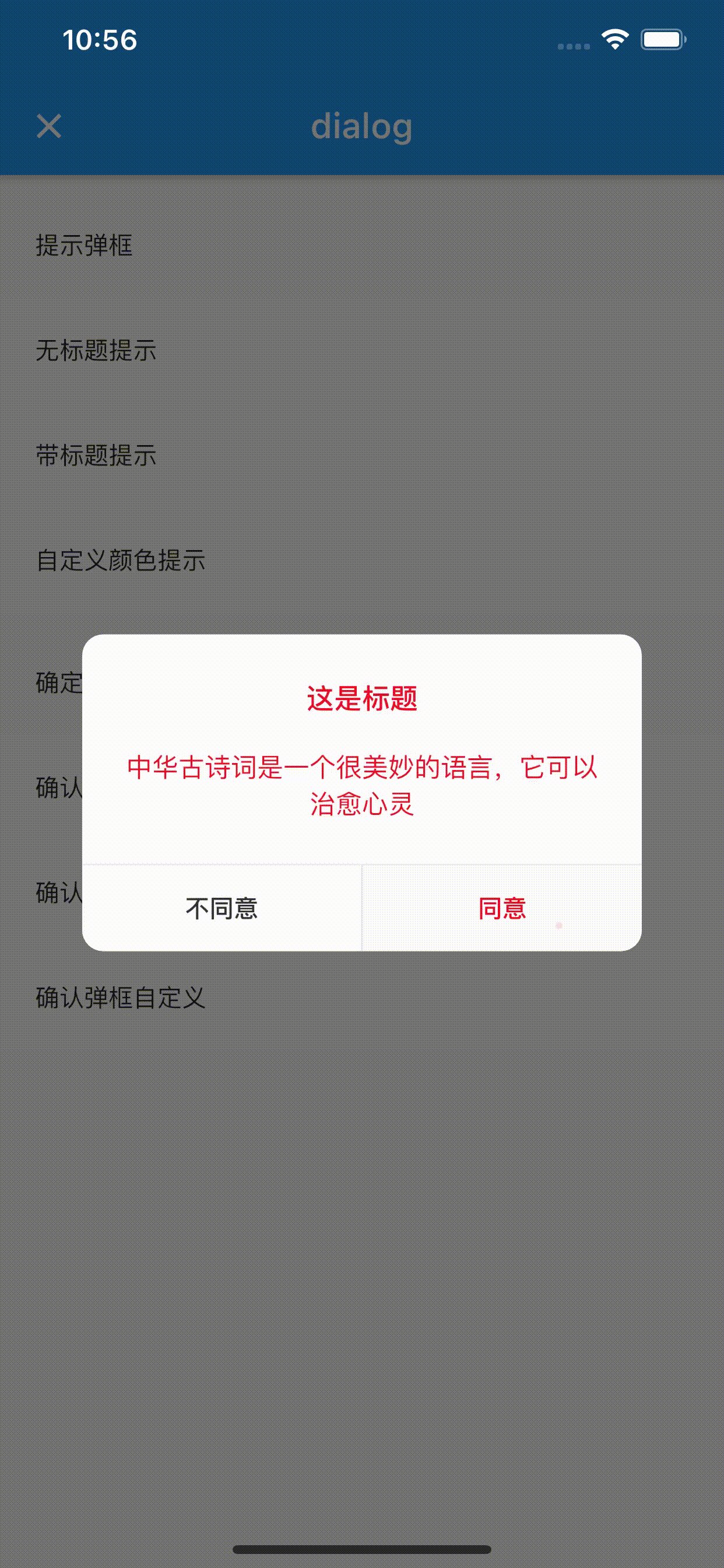
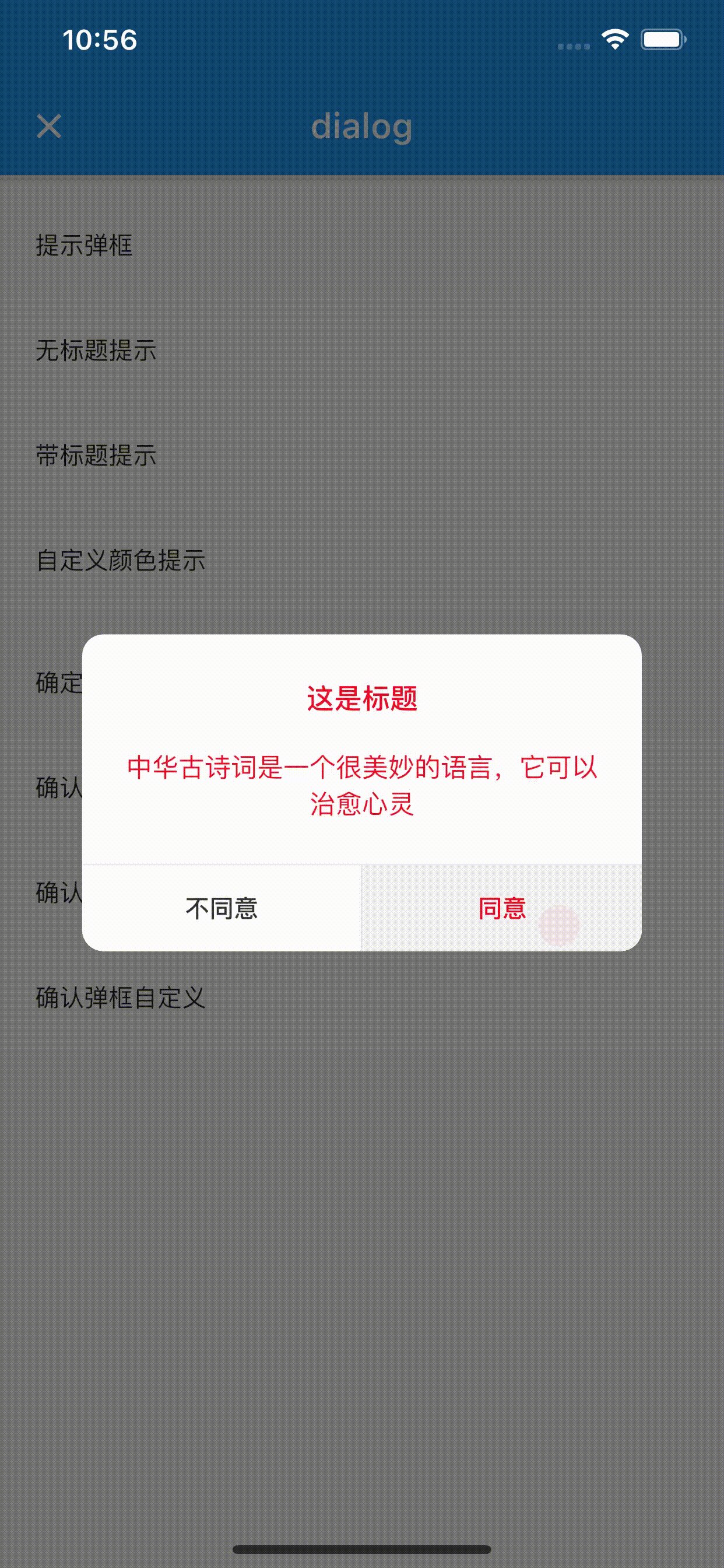
# 设置颜色
同 tip 相同。
MillDialog.confirm(
context,
message: '竹外桃花三两枝,春江水暖鸭先知。蒌蒿满地芦芽短,正是河豚欲上时。',
title: '中华古诗词是一个很美妙的语言,它可以治愈心灵',
messageColor: Color(0xffee0a24),
buttonTextColor: Color(0xff409eff),
titleColor: Color(0xffee0a24),
width: 320,
);

# Attributes
| 字段名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| message | 展示的文字 | String | |
| title | 标题 | String | |
| width | 宽度 | double | 286 |
| radius | 圆角 | double | 12 |
| barrierDismissible | 点击对话框(遮罩)是否关闭它 | bool | false |
| titleColor | 标题颜色 | Color | Color(0xff323233) |
| backgroundColor | 背景颜色 | Color | Color(0xffffffff) |
| messageColor | 字体颜色 | Color | Color(0xff646566) |
| onConfirm | 点击确定回调方法 | Function | |
| confirm 方法独有 | |||
| confirmTextColor | 确定按钮颜色 | Color | Color(0xff409eff) |
| cancelTextColor | 取消按钮颜色 | Color | Color(0xff333333) |
| confirmText | 确定按钮文案 | String | 确定 |
| cancelText | 取消按钮文案 | String | 取消 |
| onCancel | 取消回调 | Function | |
| tip 方法独有 | |||
| buttonText | 按钮文案 | String | 确定 |
| buttonTextColor | 按钮字体颜色 | Color | Color(0xff333333) |
